
Project
E-Commerce Checkout
Client
Home Depot Canada
Overview
Home Depot Canada hired Razorfish to migrate their site onto the Hybris Ecommerce platform. This involved an overhaul of their website and customization of Hybris to accommodate their catalog, ordering, and web content over the course of a year.
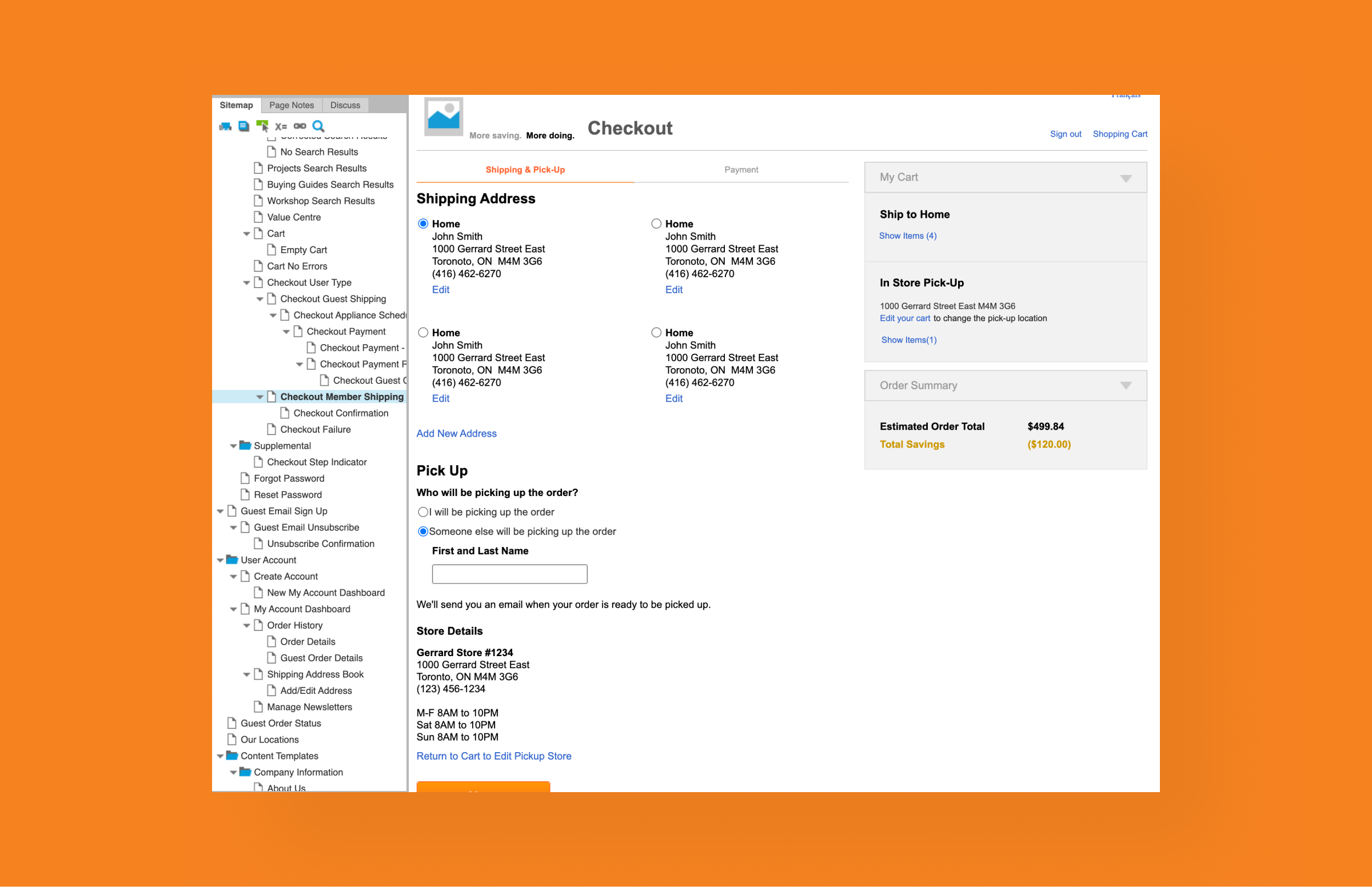
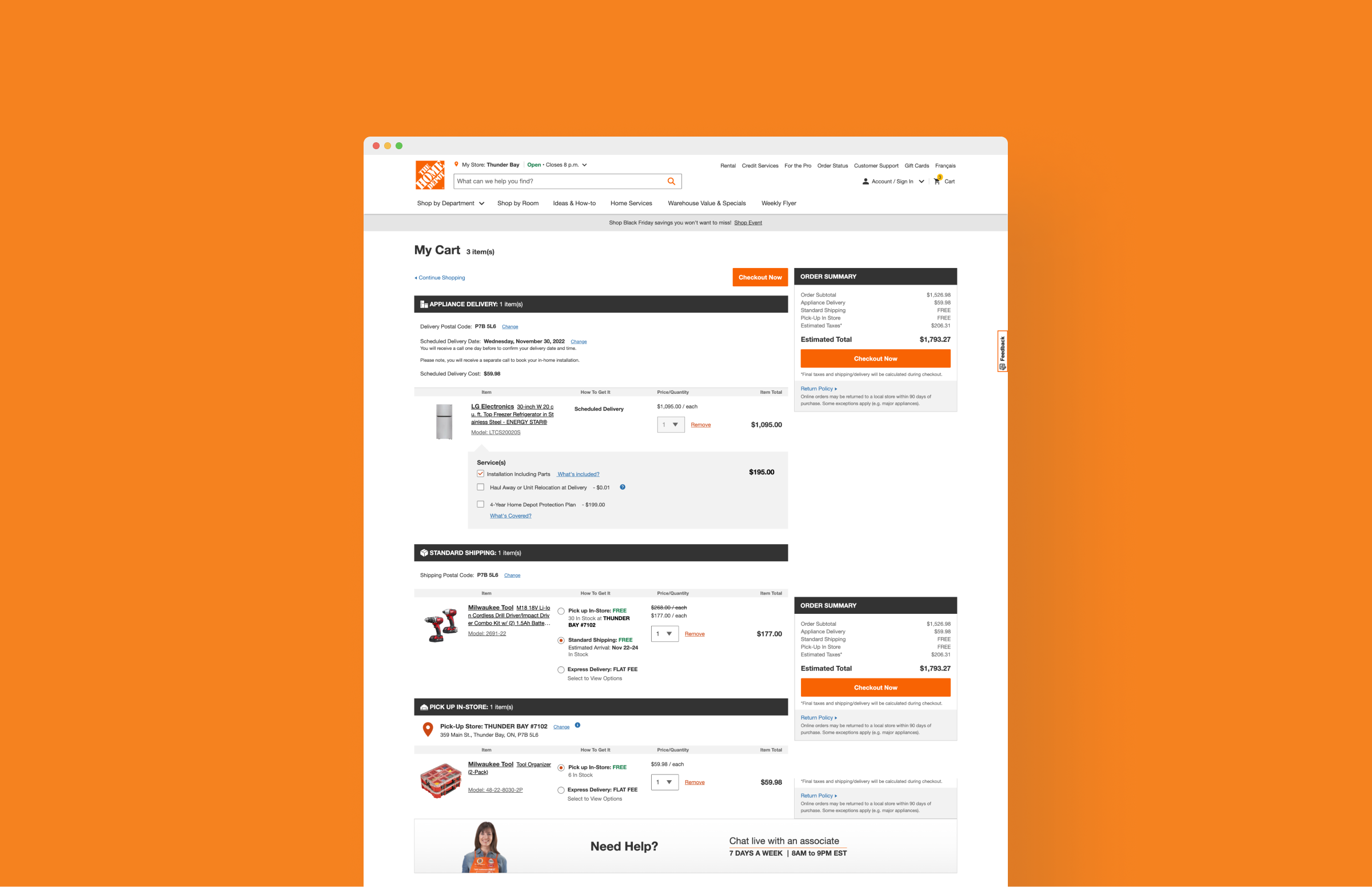
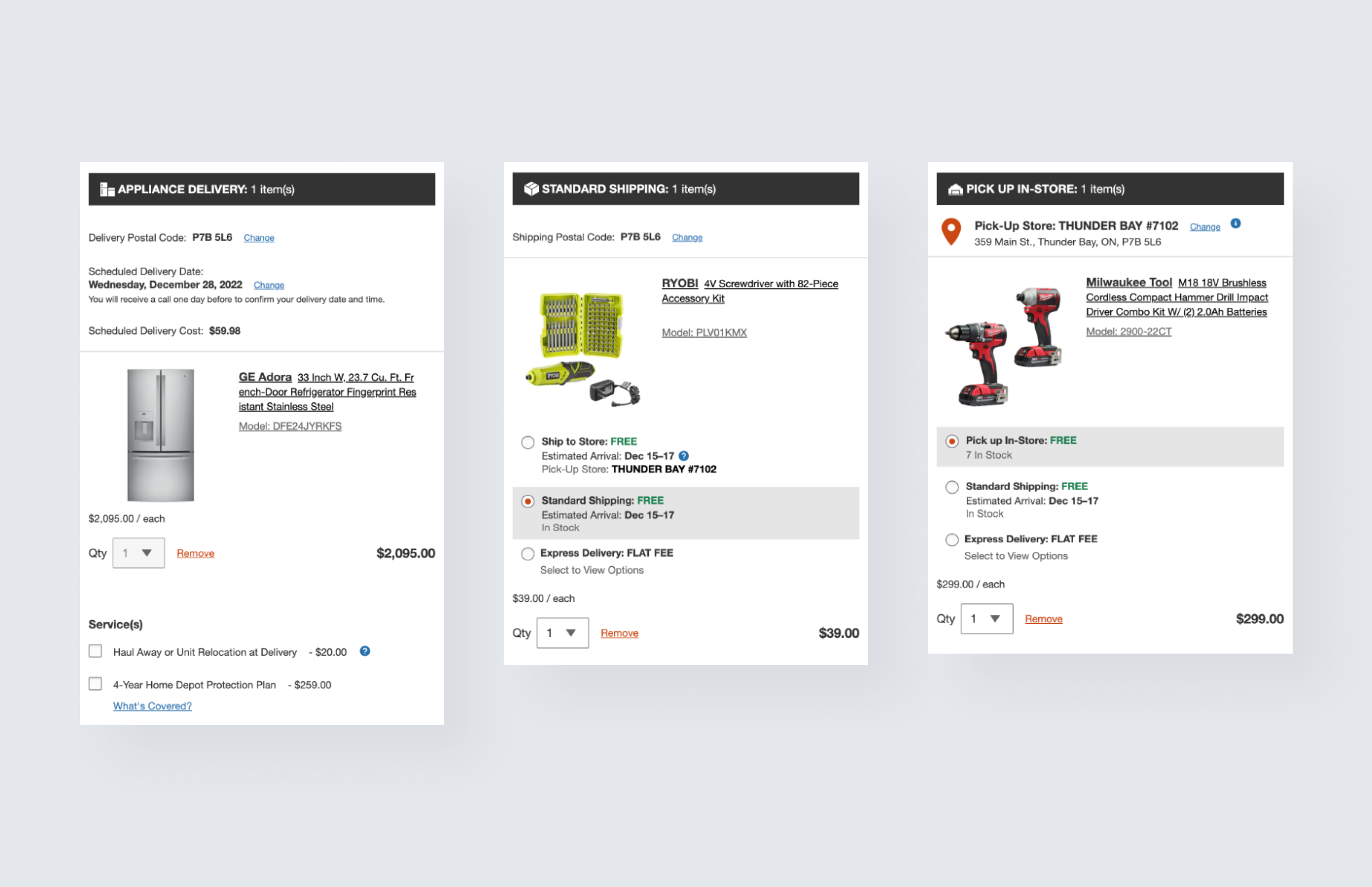
One piece of the project that I was involved in was redesigning their checkout process. With a vast selection of products both online and in-store, the Home Depot website had to accommodate orders that include regular shipping, in-store pickup, and appliance delivery items.Our challenge was to make the process simple and clear to the user exactly how and where they’d get their items.


My role & process
As a part of the UX team, my job was to participate in client discovery sessions then take the documented requirements to create high-fidelity wireframes and prototypes. I also worked with the business analysts and UI designers to implement styles and get documentation ready for development.
The project began with several deep dive sessions between the Razorfish and Home Depot teams to document functionality and requirements.
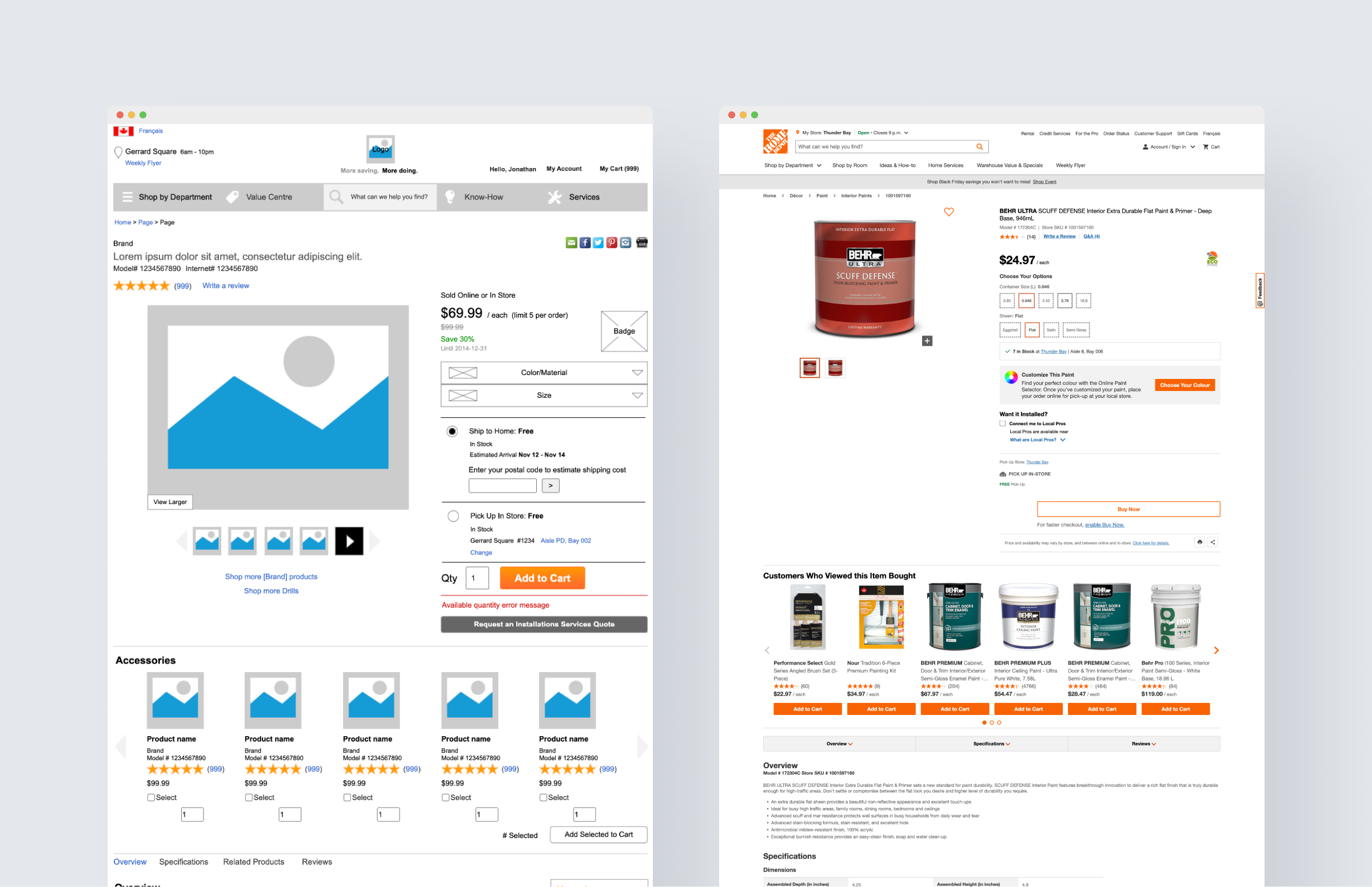
I worked with the client to sketch out ideas for the pages, ensuring that we captures all requirements and had an aligned vision.
I created high-fidelity interactive prototypes in Axure that showcased how the site would work.
I created documentation in combination with the Axure prototypes to hand off to the UI designers and developers.